GraphQLのサンプルプログラム
概要
GraphQL APIを試した際のサンプルプログラム
プログラム
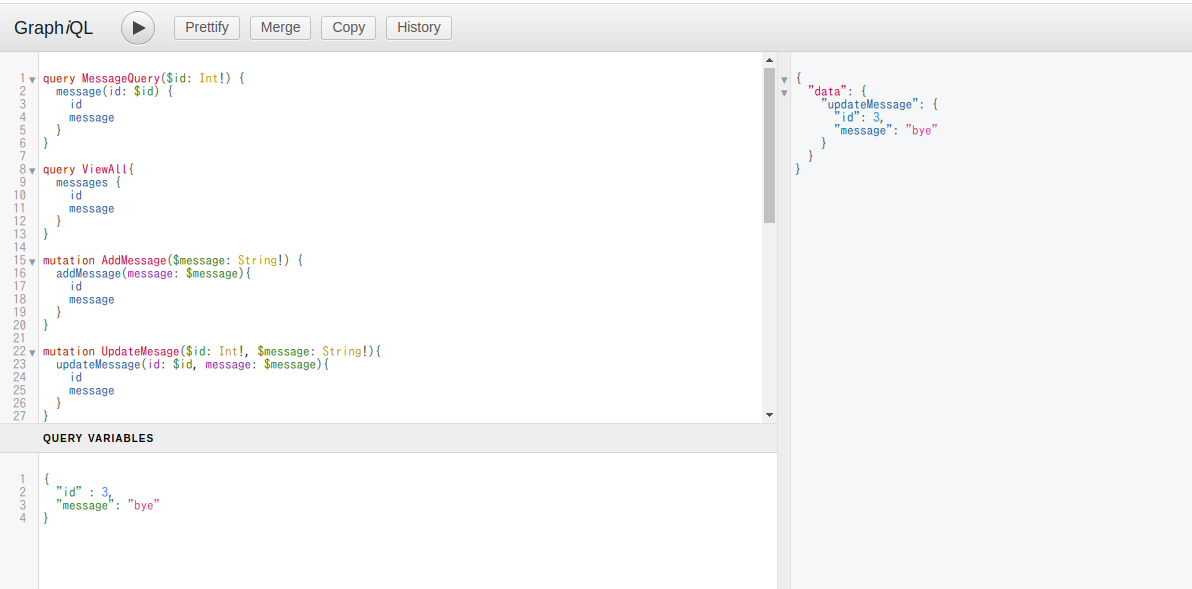
GraphiQL
クライアント側のプログラムを作成しなくても、ブラウザから下記のように試すことができる。
 上記のサーバ側プログラムを起動後、下記のアドレスにアクセスすると開く。
上記のサーバ側プログラムを起動後、下記のアドレスにアクセスすると開く。
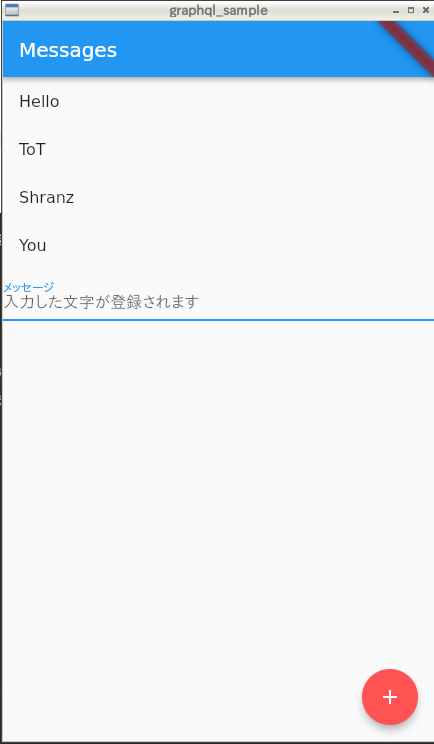
クライアント側
クライアントアプリをflutterで作成した。
とりあえず、一覧表示、追加、削除に対応させた。
追加は、メッセージを入力して、赤ボタンを押下する。
削除は、消したいメッセージを右から左にスワイプする。
(2021/05/29 追記)